Yesterday , its an release of Fusion Middleware 12.1.3. The focus is mainly on SOA Suite 12c and WebLogic 12.1.3.For interesting point of Jdeveloper 12.1.3 .
Main Features –
Enhanced Maven Support
-> New ADF “oracle-adffaces-ejb” archetype introduced to enable creating a basic ADF application using ADF Faces and EJB from Maven.
-> JDeveloper now supports creating a project from an archetype which takes parameters
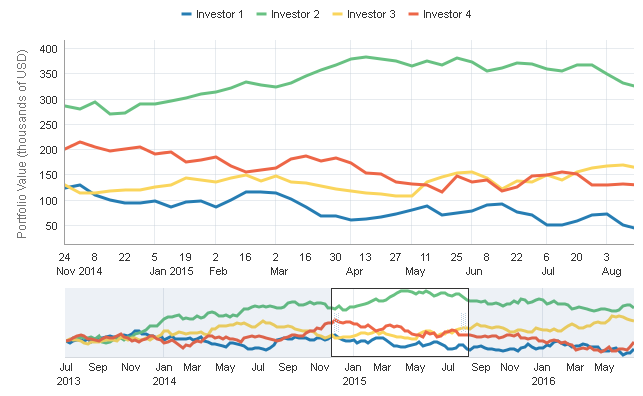
New DVT components
-> Chart solutions
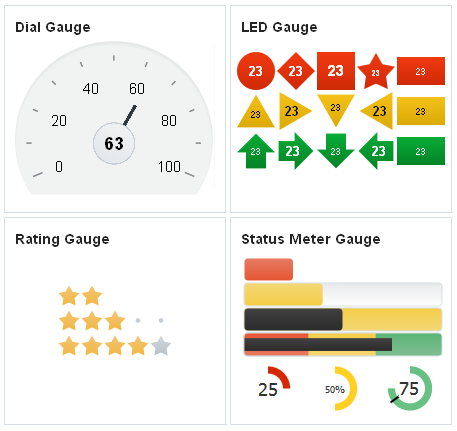
-> New Gauges
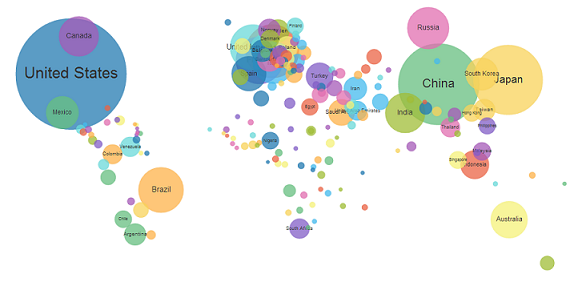
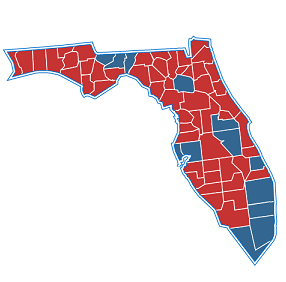
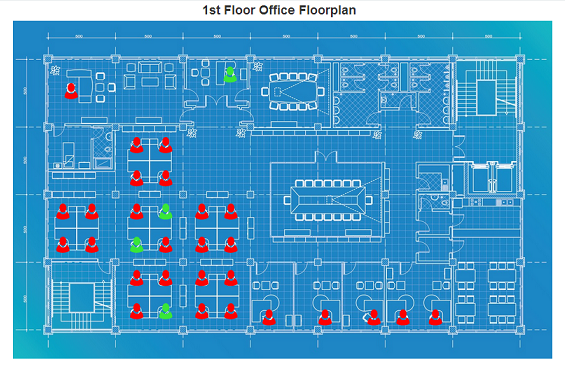
->Thematic Map has a number of new features, including: Area layer styling and marker zoom behavior: Its same features which is like google analytics
-> Component for define movement
http://www.oracle.com/technetwork/developer-tools/jdev/flighttracker-2226895.gif
-> Show custom map
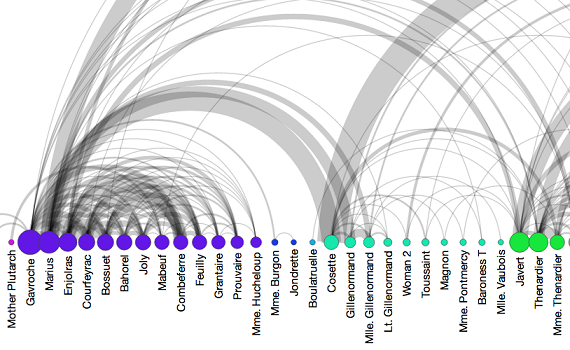
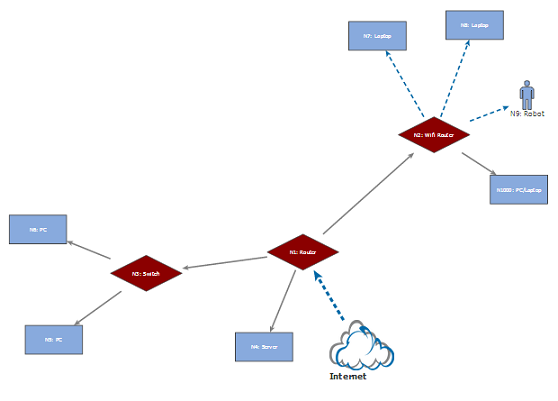
-> New Component: Diagram can be used to visualize different sets of data by displaying nodes and relationships between them.
->My Favorite features
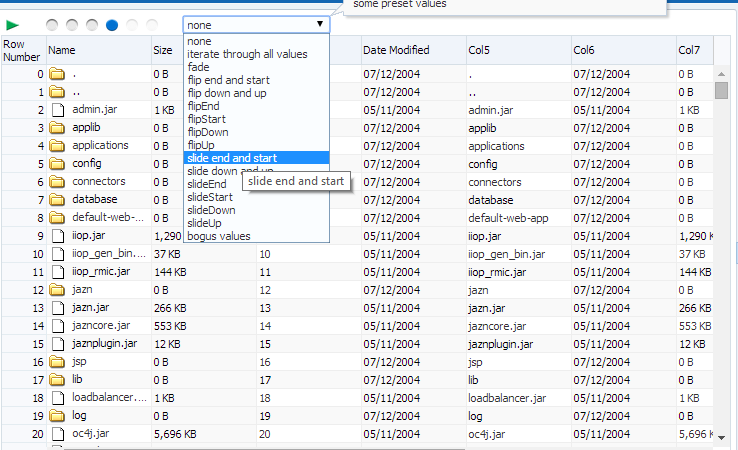
-> af:deck component – New container component that shows one child component at a time and allows the transition between children to be animated (ie. fade, slide in).
-> It bring new page template for tablet
-> Supporting of media tag in ADF Skinning – Awesome feature of adding of css tag. ADF skinning framework now supports client side rules such as @charset, @document, @font-face, @import, @keyframes, @media, @page, @supports. These agents can be used to achieve responsive design and to allow use of more modern techniques for graphics such as icon fonts. Now we can create real responsvie web design in ADF with this feature
-> Support on working ADF application on Internet Explorer 11 .
ADF Controller
Recursive bounded task flows Support for calling bounded task flows recursively. In previous versions, the view layer did not detect that the view activity had occurred and did not re-render the region.
Read more about these features in details
http://docs.oracle.com/middleware/1213/adf/index.html
Read more about API in documentation
Happy learning with Vinay in techartifact….