Requirement – I have seen many people asking in OTN forum regarding, how to upload with page template or with skin in webcenter. Today sharing with you all.
In wcp 11.1.1.8 normally you don’t have check box to upload content directory with images, javascript or some static file in portal. If you export some asset in WCP from jdeveloper,
Normally template is uploaded but not image.I will take an example of images in this. I created an custom template with some image for mobile.I want to upload back in WCP using round trip
development.
Normally in old wcp version in shared folder , we have all static files or images.Oracle says about this
Legacy directory in MDS for images and content used by assets, such as, icons, images, and so on.Oracle recommends that you relocate all such artifacts to
your content server and that you use a folder structure on your content server specifically for asset artifacts so that content is easy to identify and move, if required.
If you choose not to move artifacts stored in MDS, your administrator can use the MDS WLST commands exportMetadata/importMetadata to migrate content to and from MDS.
So there are two option
1) – Upload in WCC (Webcenter content) – You can upload these document in wcc with some marking and use in webcenter portal. You can use images in WCP as by my previous article.
Display UCM files in ADF/Webcenter application as images or link
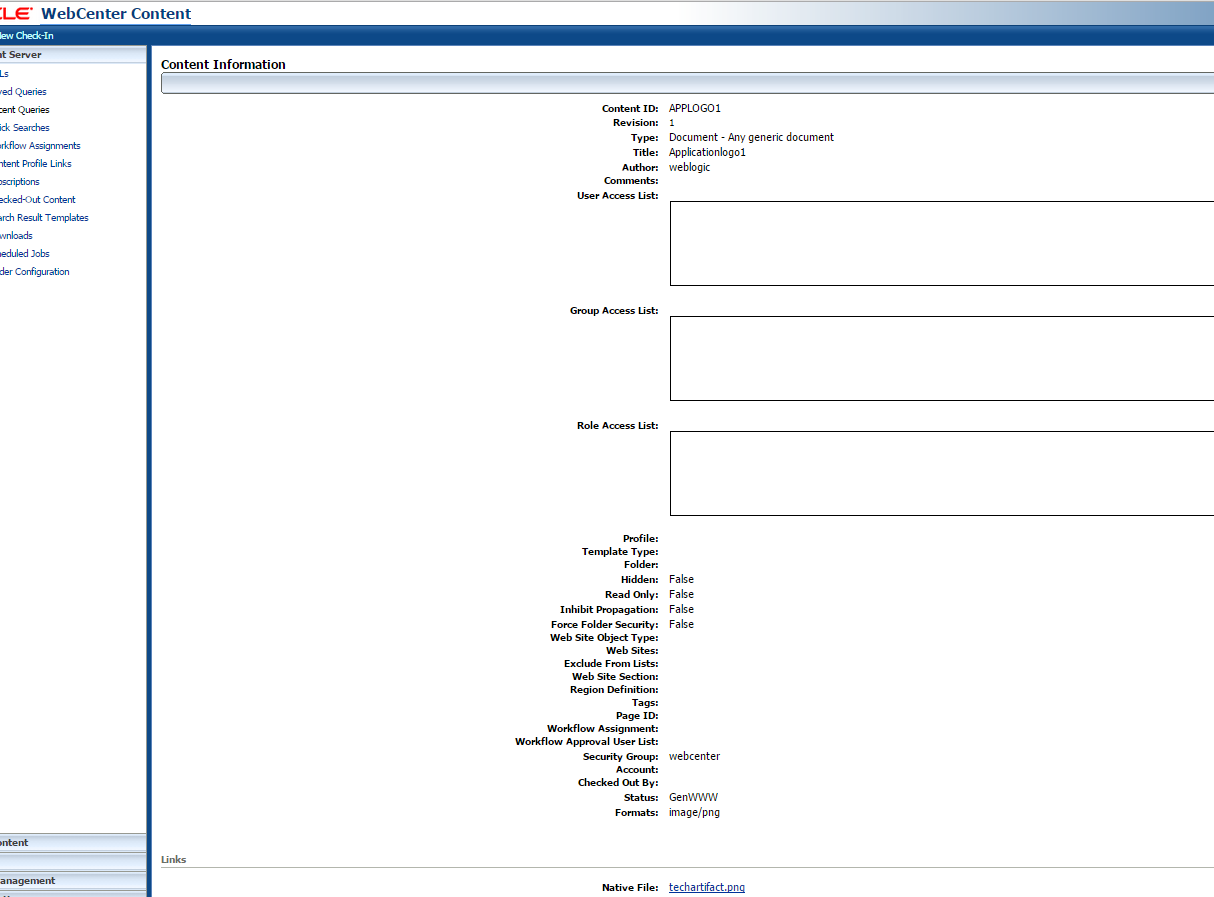
– I uploaded techartifact logo in wcc
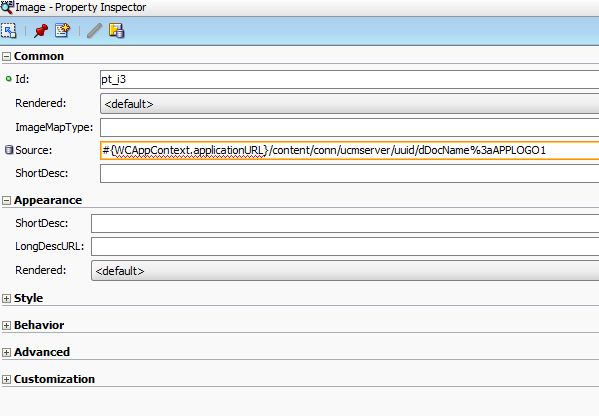
– I created custom template and added image in that. Source of image is like below
#{WCAppContext.applicationURL}/content/conn/ucmserver/uuid/dDocName%3aAPPLOGO1
APPLOGO1 – content id of document. Read my previous article
That’s it. In this way you can use images in template or skin.
2) – Upload manually in MDS using exportMetadata/importMetadata command – These command is very helpful in working metadata in weblogic. Read my previous article
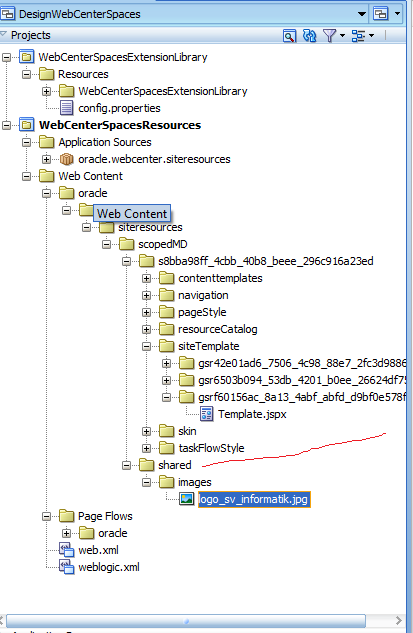
While creating assest for WCP in jdeveloper, if you put images in shared folder and in below structure
Then you can use importMetadata command to import image in MDS. for exmaple
importMetadata(application=’webcenter’, server=’WC_Spaces’,fromLocation=’/home/oracle/temp’,docs=’/**’)
– /home/oracle/temp= On this location there is same folder structure like ‘oracle\webcenter\siteresources\scopedMD\shared\images’ . inside image folder , you can put your all images.
and run it
Steps
– run wlst.sh or wlst.cmd under webcenter installtion location
– connect(‘weblogic’,’pwd’,’t3://:7001′)
– importMetadata(application=’webcenter’, server=’WC_Spaces’,fromLocation=’/home/oracle/temp’,docs=’/**’)
Note:In this case, image source in jdeveloper will point to oracle\webcenter\siteresources\scopedMD\shared\images folder and so on..
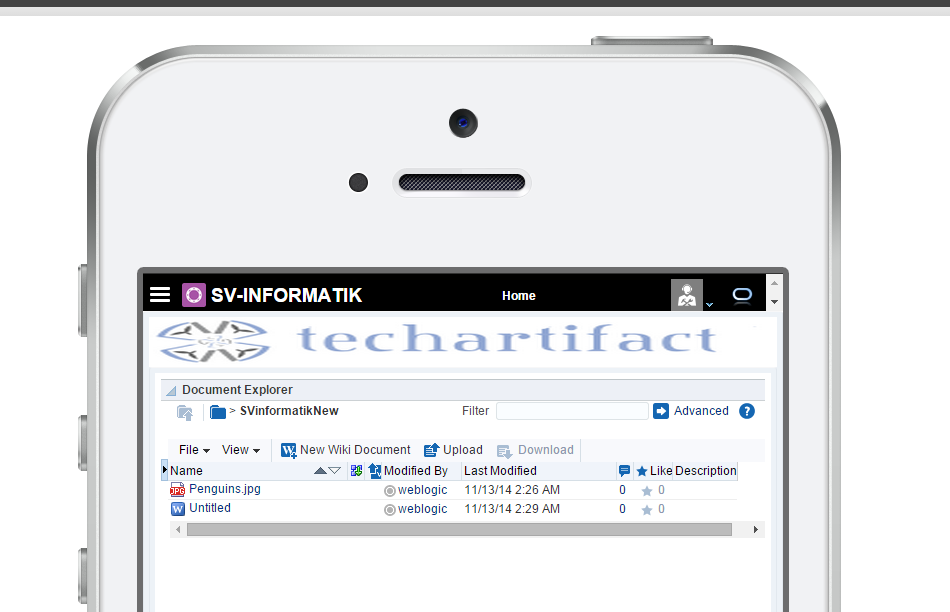
Final output of template is as below
That’s it.. By this way you can upload your images.
Happy Learning with Vinay in techartifact…..